Der nächste Live-Stream ist am 22.10. um 12:00 Uhr jetzt folgen!
Inhalt
Download der Materialien auf den Ressourcen-Seiten
An dieser Stelle geht ein liebevolles Danke an die Ersteller der Ressourcen. Ohne das Freigeben der Materialien für andere, wäre dieses Tutorial nicht möglich gewesen. Beim Klicken auf das Bild öffnet sich ein neuer Tab. Dort kann das Bild anschließend heruntergeladen werden.

 @PIRO4D @Pixabay.com
@PIRO4D @Pixabay.com

 @alinkon @Pixabay.com
@alinkon @Pixabay.com

 @WikiImages @Pixabay.com
@WikiImages @Pixabay.com

 @Reto Scheiwiller @Pexels.com
@Reto Scheiwiller @Pexels.com
Dokument und Materialien vorbereiten

Dokument vorbereiten
Für dieses Photoshop-Tutorial verwende ich eine Größe im 2:3 Format, hochkant. Ihr könnt natürlich jede Auflösung verwenden, die ihr möchtet – bedenkt jedoch, dass einige Einstellungen ggf. unterschiedlich in der Stärke sein könnten. Berücksichtigt ebenfalls die Größe eurer Bildmaterialien, damit diese nicht unscharf werden.
In meinem Fall verwende ich 20 x 30 cm bei 300 DPI (2362 x 3543px)

Bilder platzieren
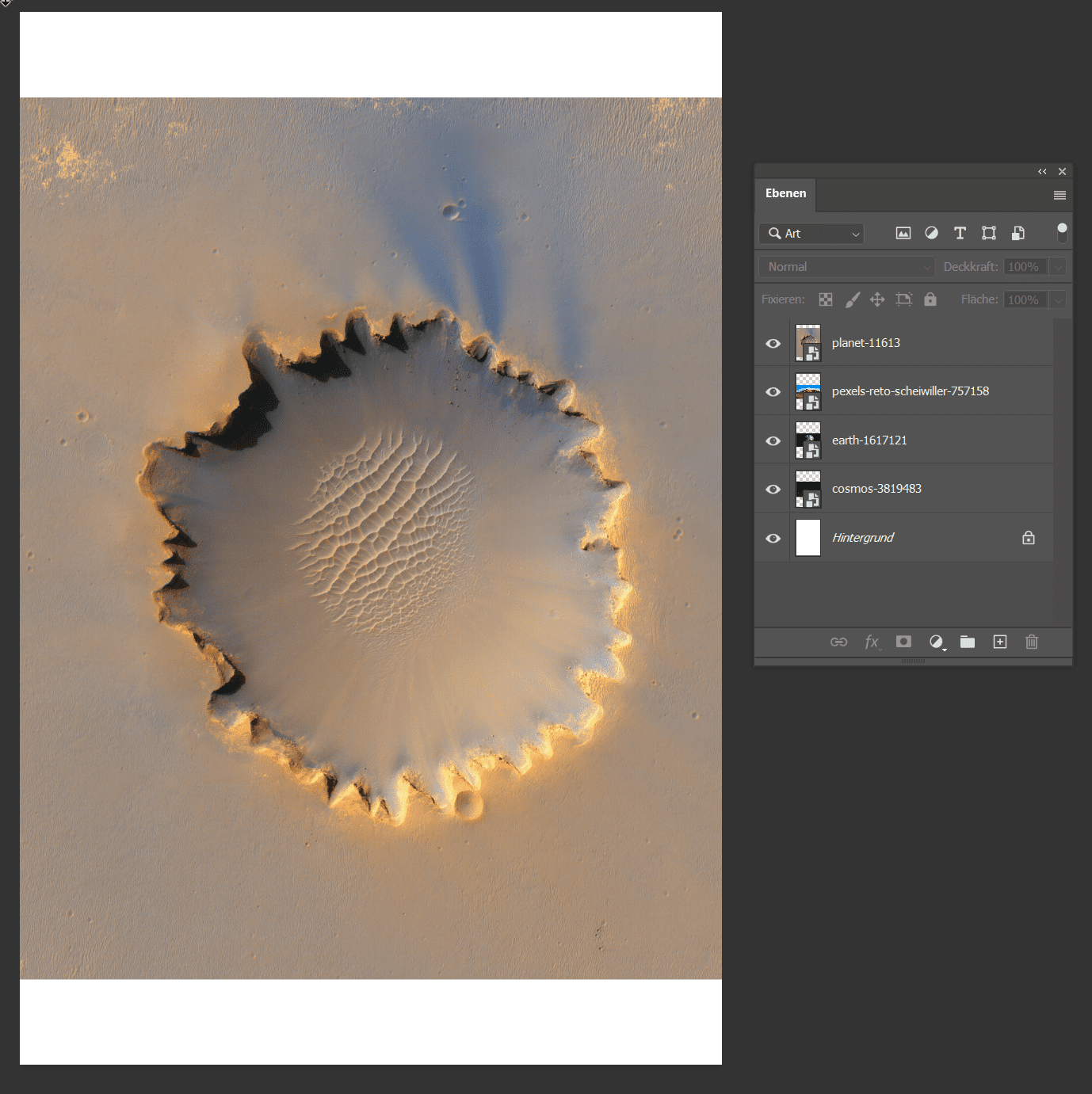
Zieht eure heruntergeladenen Bilder in die Arbeitsfläche und drückt die Enter-Taste, um die Platzierung zu bestätigen. Ihr solltet nun 4 Bilder als Smartobjekte (kleines Bilder-Icon unten rechts) im Ebenen-Panel sehen.

Bilder Skalieren
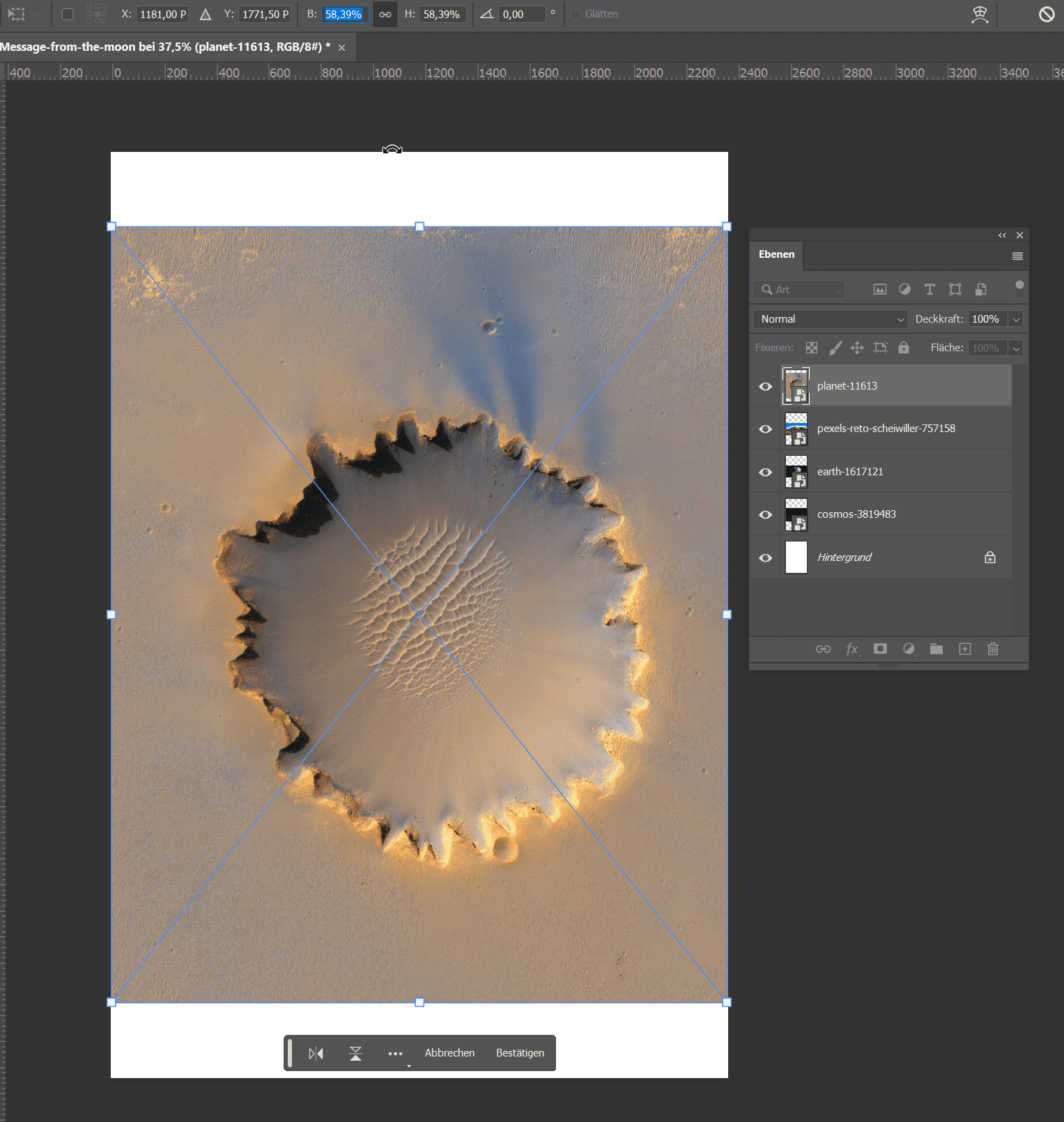
Wenn ihr ein Bild mit der Linken Maustaste auswählt und mit STRG + T in die transformieren Ansicht kommt, werdet ihr oben in der Leiste erkennen, dass die Bilder nicht 100% ihrer Größe haben. Vergrößre alle Bilder auf 100%.

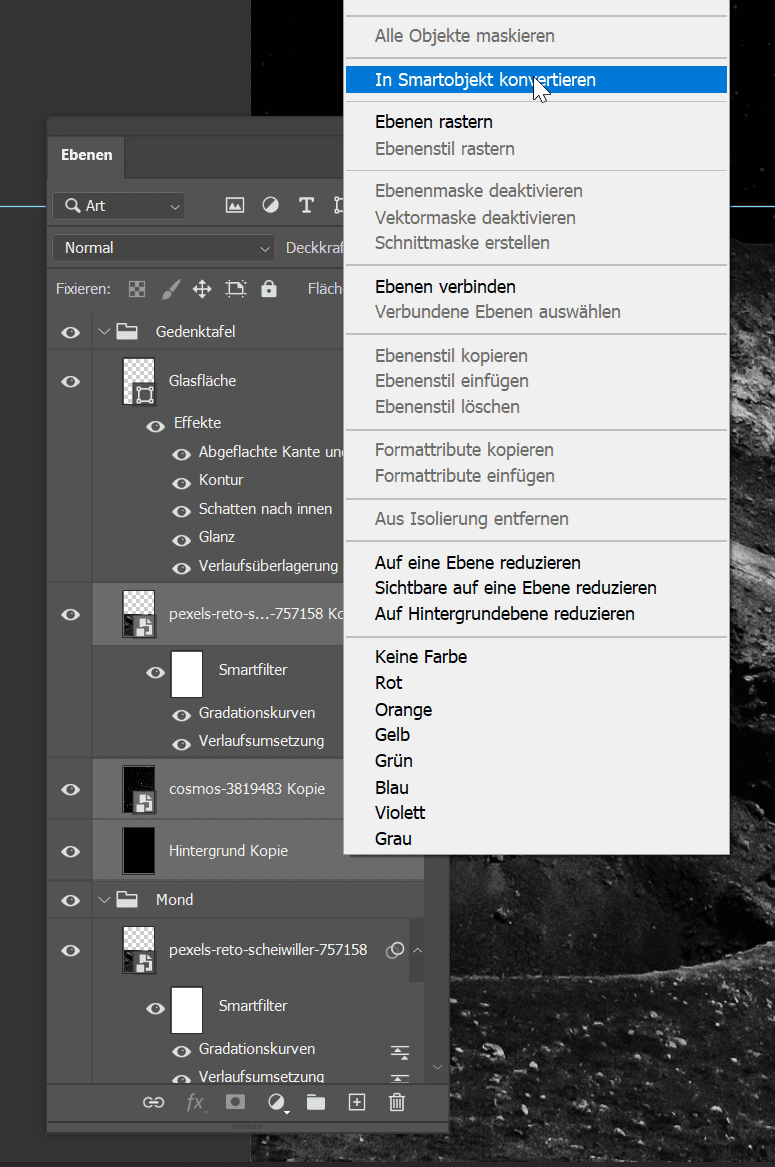
Bilder erneut in Smartobjekte umwandeln
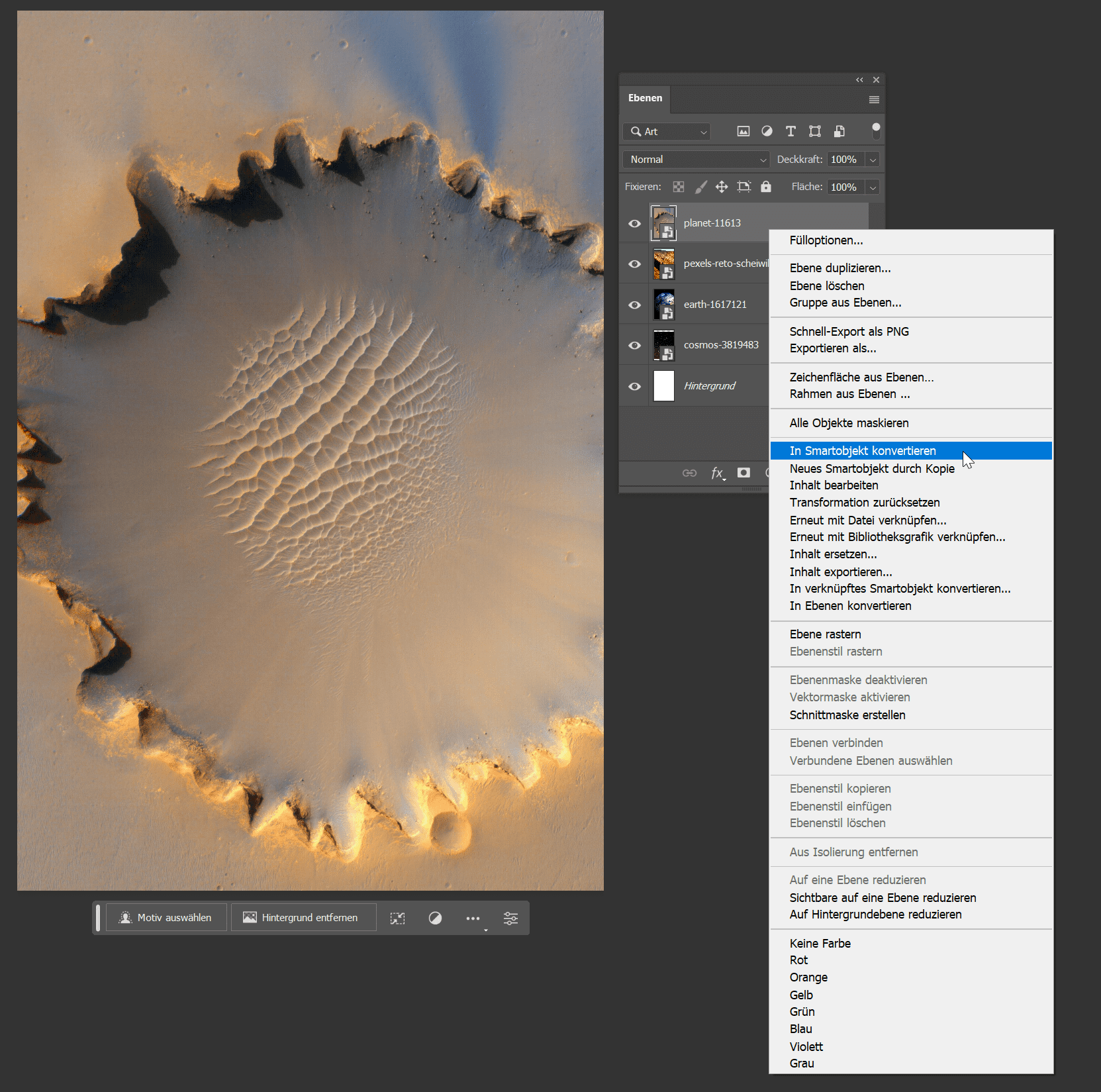
Nachdem alle Bilder ihre tatsächliche Größe erhalten haben, müssen diese erneut in ein Smartobjekt umgewandelt werden, um nicht innerhalb der Bearbeitung auf Fehlermeldungen zu stoßen.
Dazu einfach auf der Ebene im Ebenen-Panel mit einem Rechtsklick draufklicken im Menü „in Smartobjekt konvertieren“ auswählen.
Mond-Setting

Wüstenlandschaft platzieren
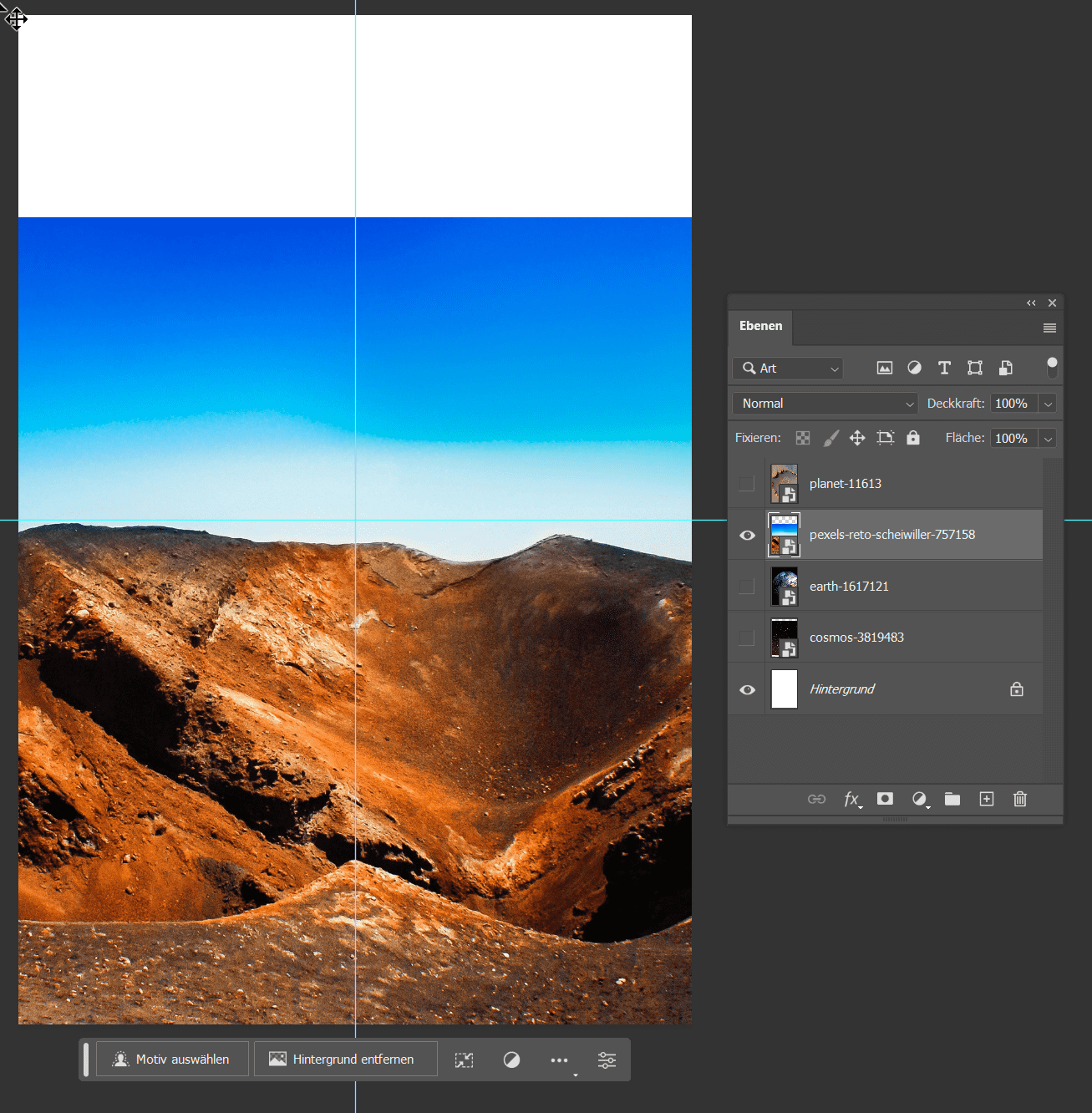
Wählt die ‚pexels-reto-scheiwiller-757158‘ Ebene aus, drückt STRG + T und skaliert bzw. verschiebt die Ebene in etwa so, dass die Spitze in der Mitte ist, und die Hügel im Hintergrund nicht über die Mitte des Dokumentes gehen. Zur Orientierung könnt ihr euch Hilfslinien ziehen, um die Ebene besser platzieren zu können.

Die Wüste in eine Mondlandschaft verwandeln
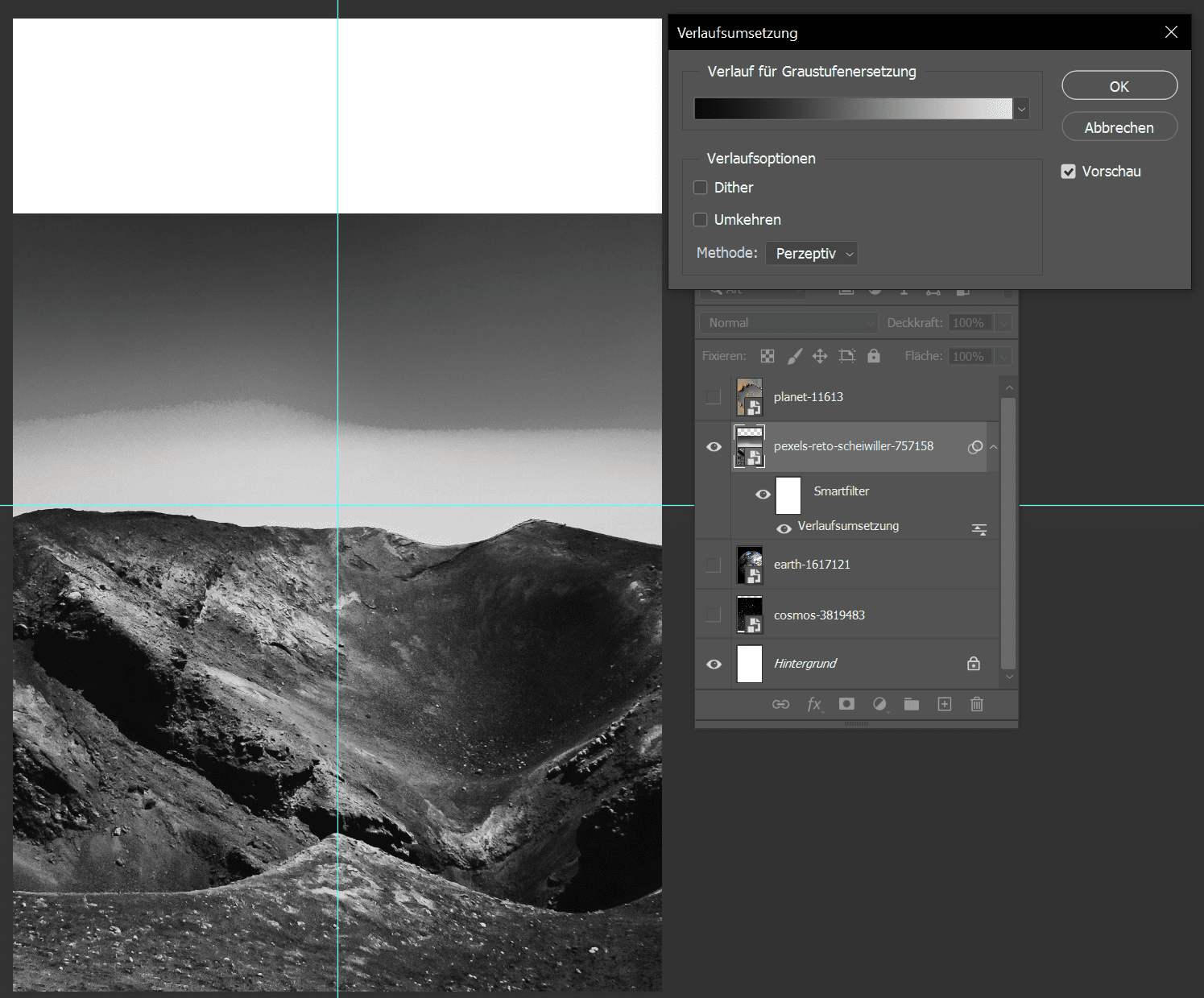
Nun müssen wir die Ebene schwarz/weiß färben. Dafür gibt es verschiedene Möglichkeiten, ich nutze für dieses Beispiel die Verlaufsumsetzung.
Geht anschließend oben im Menü auf Bild › Korrekturen › Verlaufsumsetzung. Der Vorteil besteht darin, dass diese Einstellungen im Smartobjekt selber gelistet werden. Somit können alle Grundeinstellungen bei einem Composing so eingerichtet werden, eher man über die Korrekturebenen weitere Einstellungen vornimmt.
Im dunklen Bereich ganz links habe ich den Wert #090909 genommen, im weißen Bereich ganz rechts #e4e4e4.

Mondlandschaft: Himmel auswählen
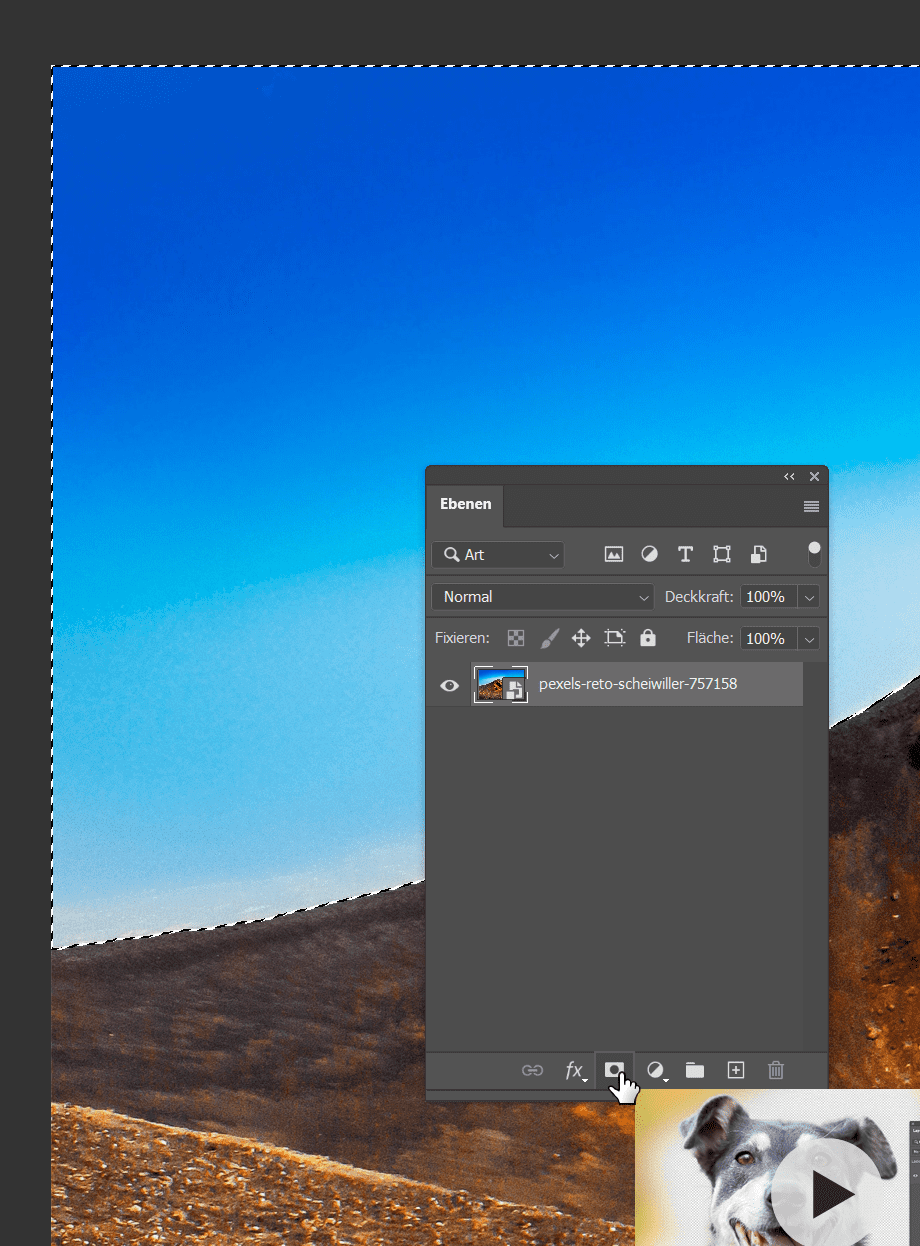
Klickt mit einem Doppelklick im Ebenen-Panel auf die kleine Ansicht des Bildes. Es sollte sich nun ein neues Fenster öffnen, mit der gewohnten Landschaft. In dieser Ansicht muss der Himmel maskiert werden. Hierzu könnt ihr jedes beliebige Auswahltool nutzen. In diesem Fall habe ich das Objektauswahl-Werkzeug genutzt und mit der aufgezogenen Auswahl, den Himmel ausgewählt.

Mondlandschaft: Himmel maskieren
Falls ihr den Himmel ausgewählt habt, haltet die ALT-Taste gedrückt, und klickt anschließend auf das Masken-Symbol.
Falls ihr den roten Berg ausgewählt habt, klickt einfach auf das Masken-Symbol.
Ihr solltet nun den Himmel maskiert haben und das berühmte Karo im Hintergrund sehen.
Drückt STRG + S zum Speichern und schließt das Fenster.
Universum

Hintergrund Einstellen
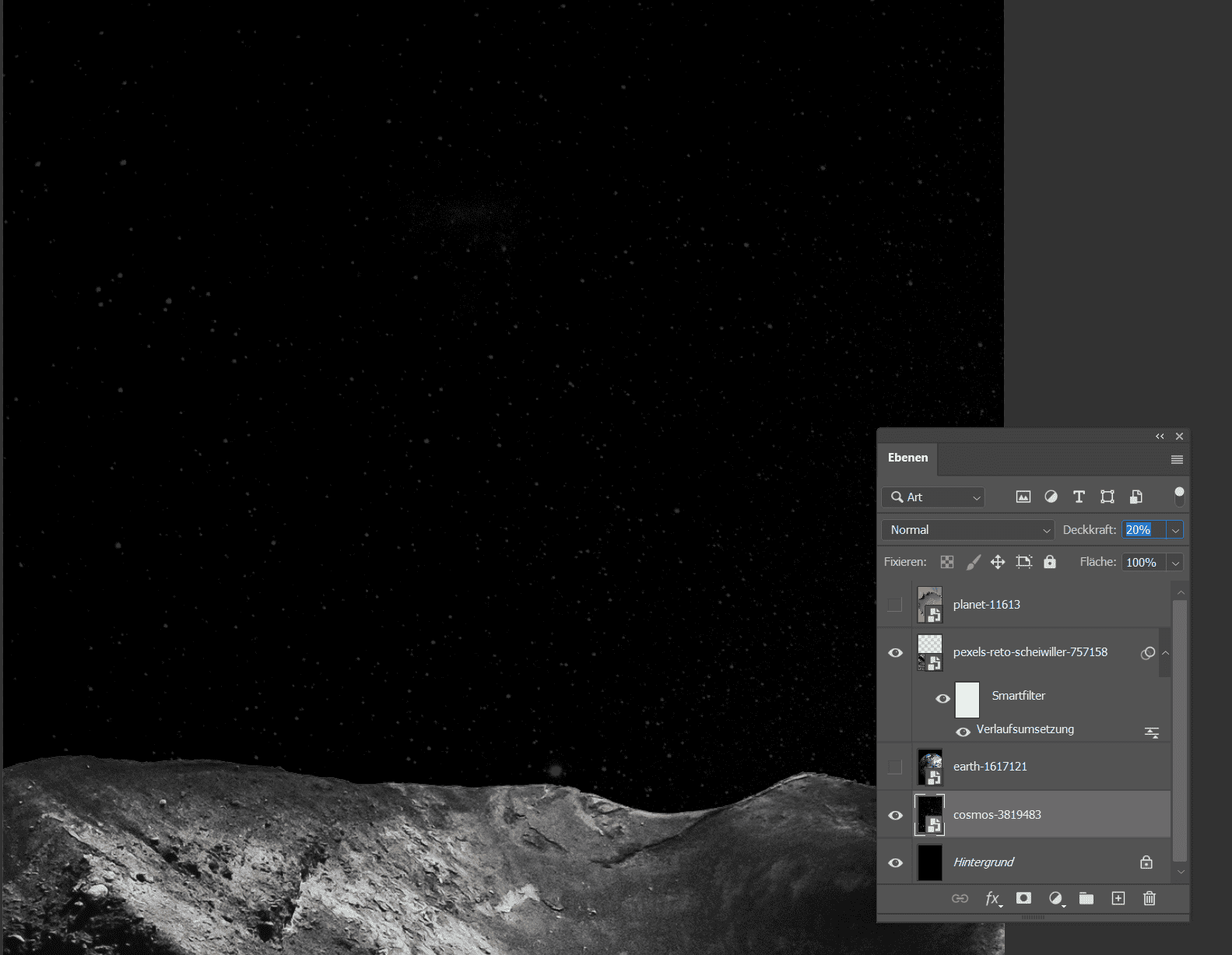
Zurück in unserem Dokument sehen wir die weiße Fläche vom Hintergrund. Wir wählen die Hintergrundebene aus, und invertieren diese zu schwarz mit STRG + I. Falls ihr eine andere Farbe als Hintergrund habt, füllt die Ebene mit schwarz.
Blendet ggf. die Ebene ‚cosmos-3819483‘ ein, dreht diese mit STRG + T um 90 Grad. Da die Sterne in diesem Bild sehr hell sind, habe ich die Deckkraft auf etwa 20% reduziert.
Erde

Erde Maskieren
Nun geht es darum, die Erde diesen kränklichen Look zu verpassen und die Weltkatastrophe an der rechten Seite zu retuschieren.
Als Erstes müssen wir die Welt maskieren. Macht das so wie in „Mondlandschaft: Himmel maskieren“ :
- Doppelklick auf das Vorschaubildchen
- wählt ein Auswahltool eurer Wahl (in meinem Fall habe ich das Ellipsenwerkzeug genommen)
- maskiert die Erde
- speichert dies und schließt den Tab.
In meinem Fall war die Welt recht groß, daher habe ich den noch blauen Ball kleiner gemacht und zentriert.

Get The Look
Für den Look beginnen wir mit den Farbton/Sättigung-Einstellungen. Dazu wähle die Welt-Ebene aus und gehe anschließend auf Bild › Korrekturen › Farbton/Sättigung.
Das Farbton/Sättigung-Panel hat eine sehr mächtige Eigenschaft: Man kann gezielt verschiedene Farben steuern!
Von oben nach unten habe ich folgende Einstellungen ausgewählt:
Gelbtöne:
Farbton: -7
Sättigung: +37
Helligkeit: -5
Grüntöne:
Farbton: 0
Sättigung: -100
Helligkeit: 0
Cyantöne:
Farbton: -85
Sättigung: -56
Helligkeit: 0
Blautöne:
Farbton: -20
Sättigung: -71
Helligkeit: -31

Kontrast wegnehmen
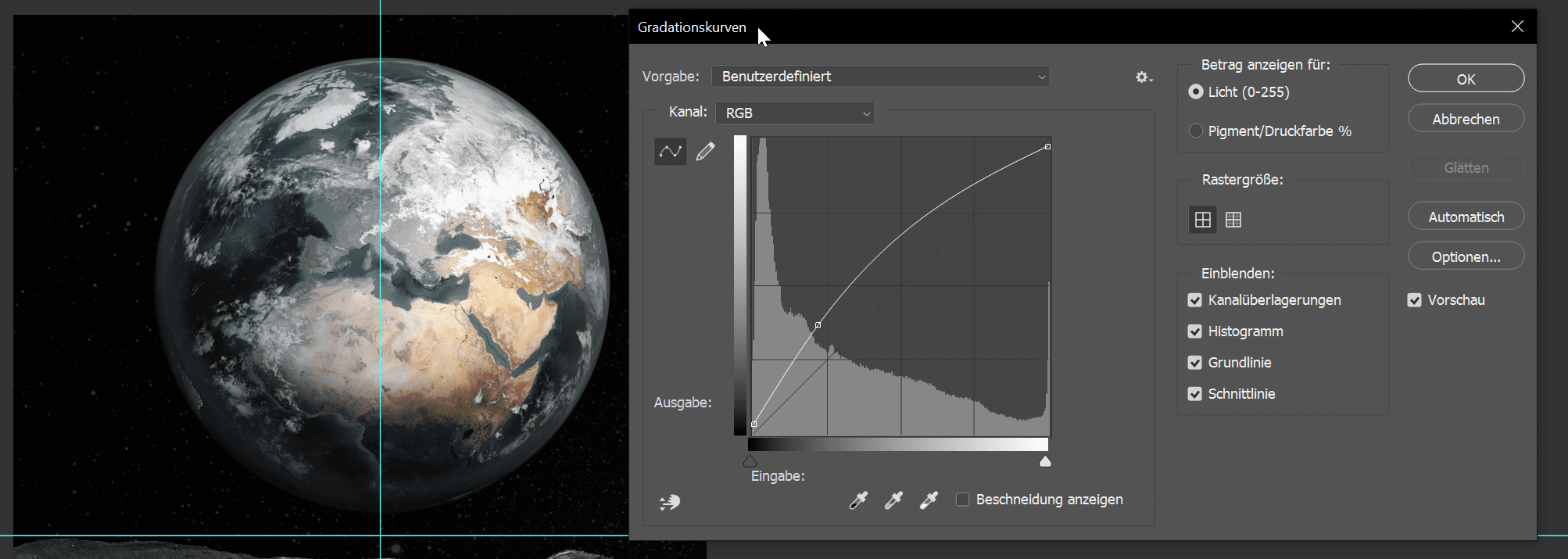
Damit die Erde einen etwas sandigen Touch hat, habe ich zusätzlich eine Gradationskurve (Bild › Korrekturen › Gradationskurve) gelegt.
Anschließend habe ich eine Farbfläche ausgewählt und diese mit #b76300 gefüllt. Um einen natürlichen Effekt zu erzielen, empfehle ich den Ebenenmodi ‚Weiches Licht‘ und eine Transparenz von 21%.
Damit sich die Farbfüllung sich nur auf die Welt-Ebene bezieht, kann man via Rechtsklick › Schnittmaske, eine Schnittmaske auswählen.
Alternativ, kann man gedrückter ALT-Taste mit der Maus zwischen den Ebenen fahren. Dann erscheint ein Einschub-Pfeil, den man mit linker Maustaste bestätigen kann.
Photoshop-Katastrophe einrichten

Marskrater maskieren
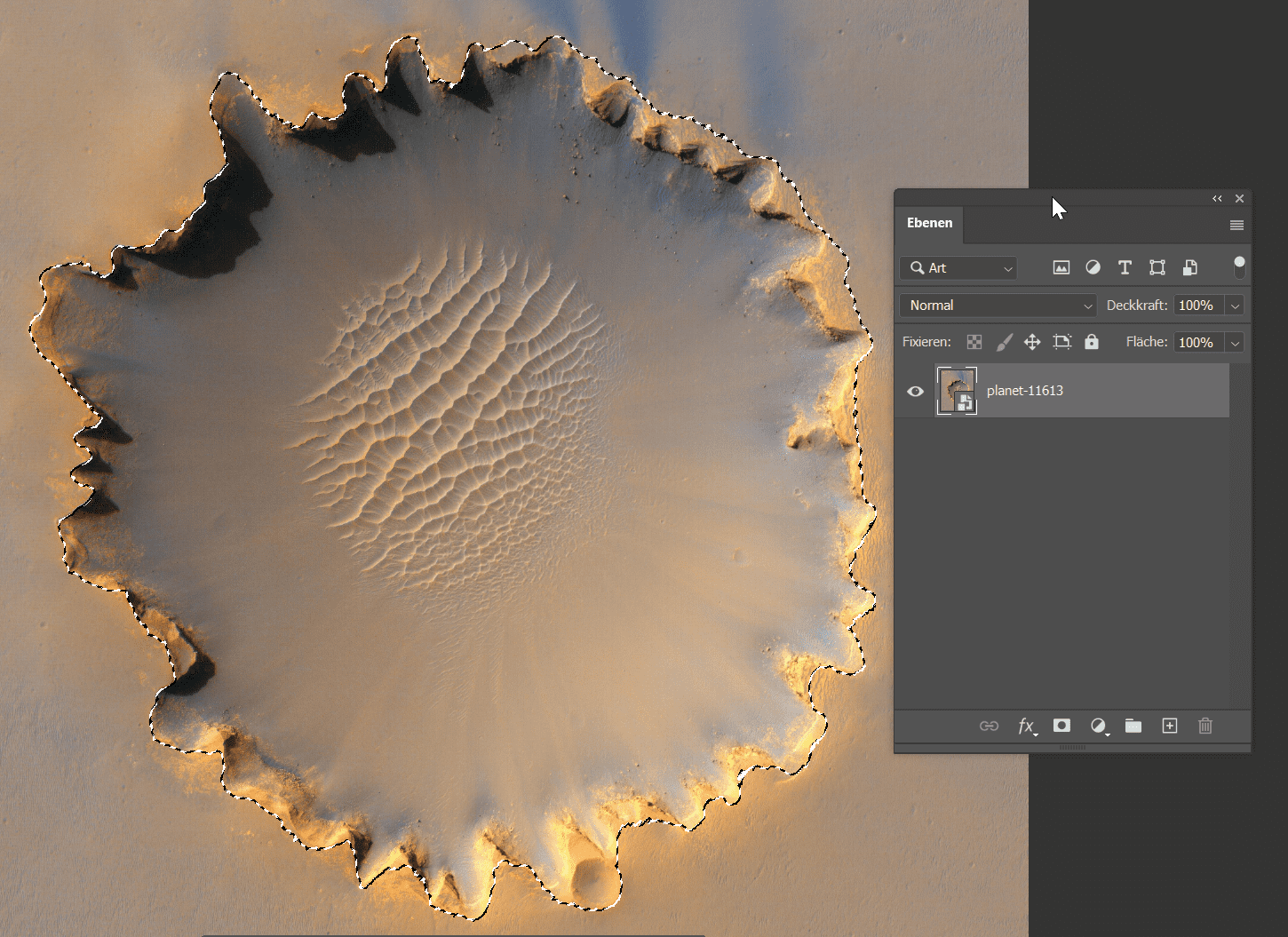
Wir blenden die ‚planet-11613‘-Ebene ein, und wie auch bei den vorherigen Ebenen müssen wir eine Maskierung vornehmen. Wenn ihr in der Bildansicht seid, versucht den Außenrand des Kraters auszuwählen. In meinem Fall hat das Objektauswahlwerkzeug gute Arbeit gemacht.

Krater Ausrichten
Ein wichtiger Bestandteil in jedem Composing ist das Zusammenspiel von Licht und Schatten. Da das Licht von oben rechts kommt, und wir hier Vertiefungen haben, müssen siese in Richtung des Lichtes geneigt sein. Skaliert und platziert die Ebene so, wie ihr es für richtig hält.

Krater verformen und an die Erde Anpassen
Oben in der Leiste findet ihr die Möglichkeit, die Verformungsansicht zu aktivieren. Versucht, den Krater so zu verzerren, dass sich die Struktur und Form an der Krümmung der Erde anpasst.

Krater: Maske erstellen.
Die Ebene ausgewählt, klicke nun auf das Masken-Symbol. Leider gibt es dafür keinen Shortcut. Gehe mit einem weichen Pinsel, schwarzer Farbe und sehr wenig Fluss (etwa 5%) über die Konturen und verschmelze den Krater mit der Erde.

Optionale Einstellungen
Da ich für mich die Sandebene mit der Maske etwas zu Dunkel finde, habe ich mit Hilfe eine Gradationskurve (Bild › Korrekturen › Gradationskurve) die Ebene ein klein wenig erhellt. Zusätzlich habe ich die Krater-Ebene dupliziert und die Deckkraft auf 75% gestellt, um den Effekt noch etwas zu erhöhen.
Gedenktafel erstellen: Grundeinstellungen

Glas
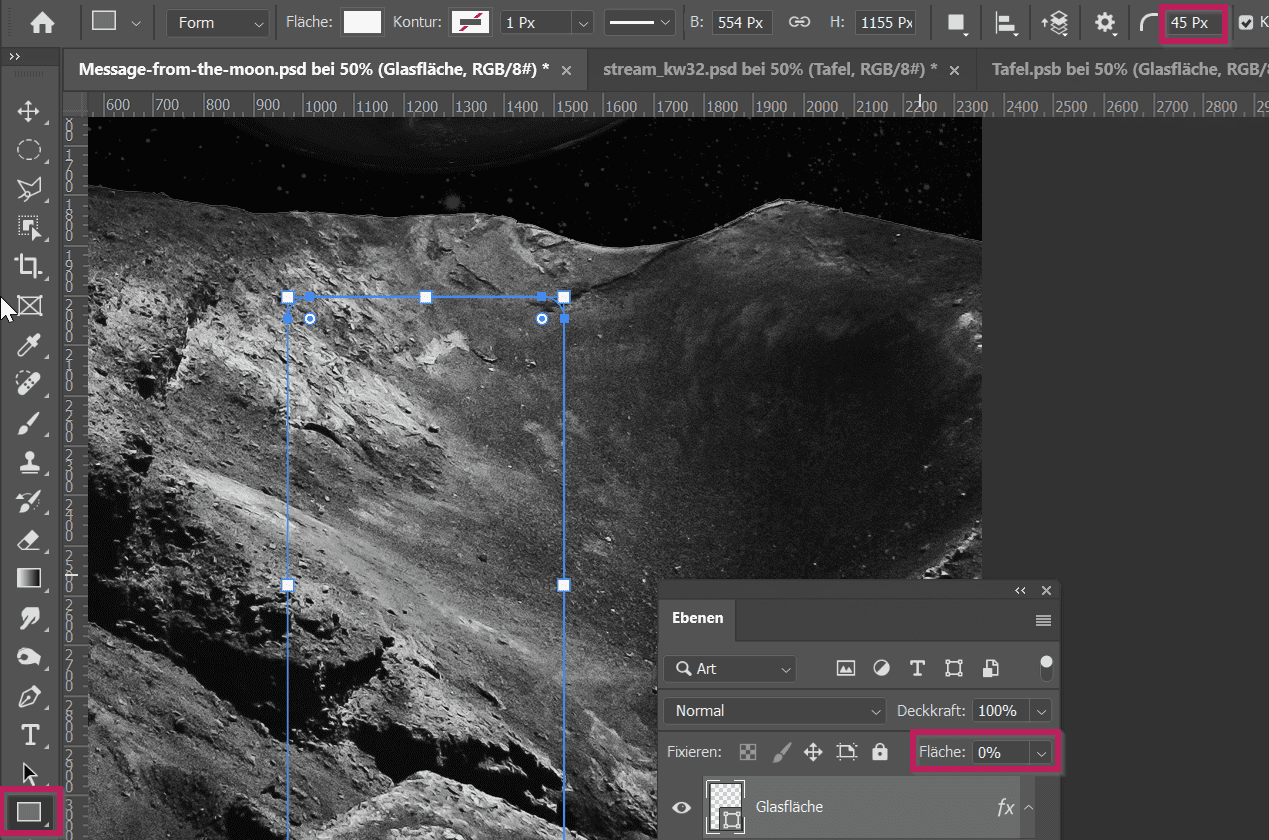
Die Gedenktafel an sich – sprich das Glas, sind reine Einstellungen in den Fülloptionen. Bitte bedenkt, dass diese je nach Setting eurer Photoshop-Datei anders ausfallen können. Zieht mit dem Rechteckwerkzeug eine Fläche im Hochkant-Format auf – in meinem Fall sind das 554 x 1115 px. Oben in den Einstellungen könnt ihr bei Bedarf noch die Ecken abrunden (bei mir 45px). Anschließend reduziert ihr die Fläche (nicht Deckkraft!) im Ebenen-Panel auf 0.
Klickt mit Rechtsklick auf die Ebene und wählt die Fülloptionen aus. Die einzelnen Einstellungen setzen sich wie folgt zusammen:

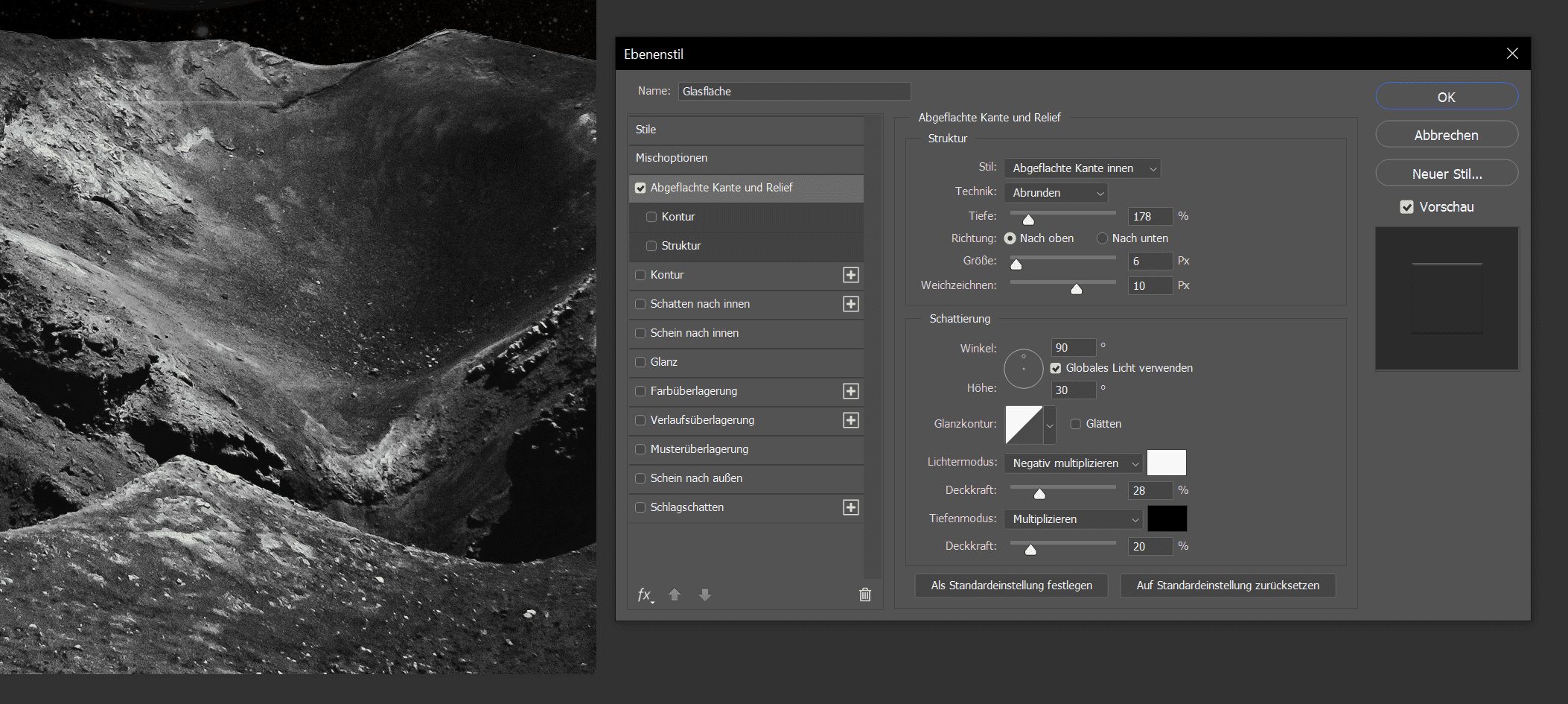
Abgeflachte Kanten und Relief
Struktur:
- Stil: Abgeflachte Kante innen
- Technik: Abrunden
- Tiefe: 178%
- Richtung: Nach oben
- Größe: 6px
- Weichzeichnen: 10px
Schattierung
- Winkel: 90°
- Höhe: 30°
- Globales Licht verwenden: Ja
- Glanzkontur: Linear
- Lichtmodus: Negativ multiplizieren | #ffffff | 28%
- Tiefenmodus: Multiplizieren | #000000 | 20%

Kontur
Struktur
- Größe: 1px
- Position: Innen
- Füllmethode: Normal
- Deckkraft: 72%
Füllart
- Füllart: Verlauf
- Beim Verlauf: ganz links #ffffff bei 100%, ganz rechts #9b9a9a bei 100%
- Art: Linear
- An Ebene ausrichten: Ja
- Winkel: 180°
- Skalieren: 100%

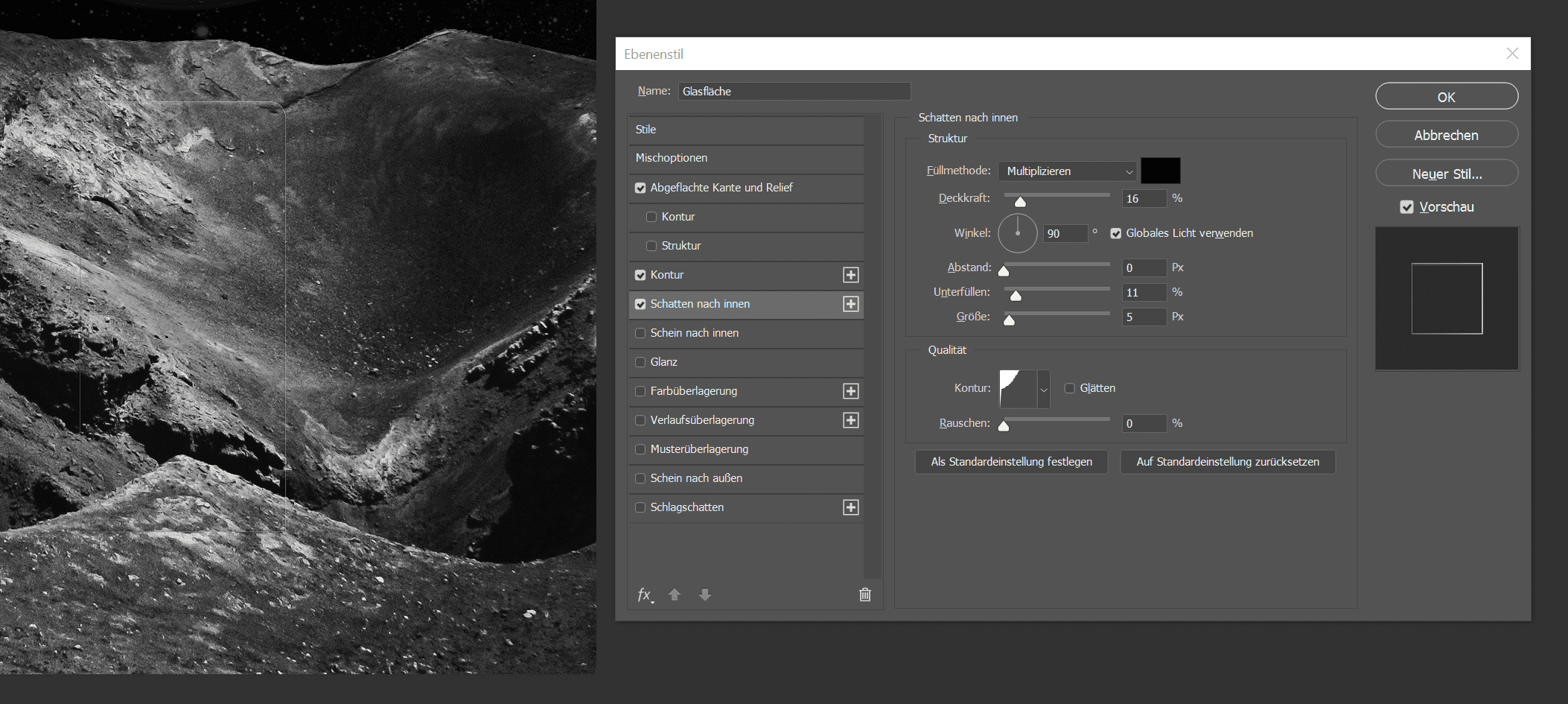
Schatten nach innen
Struktur
- Füllmethode: Multiplizieren | #000000
- Deckkraft: 16%
- Winkel: 90° | globales Licht verwenden: ja
- Abstand: 0px
- Unterfüllen: 11px
- Größe: 5px
Qualität
- Kontur: Einbuchtung – Schwach (Entweder auf die Vorschau klicken, dann habt ihr ein Dropdown-Menü zur Verfügung, oder rechts auf den kleinen Pfeil drücken und auswählen. Wenn ihr etwas wartet, während die Maus über eine Vorschau ruht, wird der Hinweistext angezeigt)

Schein nach innen
Struktur
- Füllmethode: Normal
- Deckkraft: 24%
- Rauschen: 0%
- Farbe: #ffffff
Elemente
- Technik: Weicher
- Quelle: Kante
- Unterfüllen: 11px
- Größe: 16px
Qualität:
- Kontur: Linear
- Bereich: 100%
- Zufallswer: 0%

Glanz
Struktur
- Füllmethode: Normal | #ffffff
- Deckkraft: 11%
- Winkel: 90°
- Abstand: 250px
- Größe: 117px
- Kontur: Linear | Glätten: Ja | Umkehren: Ja

Verlaufsüberlagerung
Verlauf
- Füllmethode: Normal
- Deckkraft: 55%
- Art: Linear
- Winkel: 90°
- Skalieren: 100%
Verlauf selber:
- 1. Farbe:
Position: 0 (die Position sieht ihr au der rechten Seite)
Farbe: #d1d1d1 - 1. Transparenz
Position: 0
Deckkraft: 50% - 2. Farbe:
Position: 100
Farbe: #ffffff - 2. Transparenz
Position: 0
Deckkraft: 24%
Umgebung anpassen

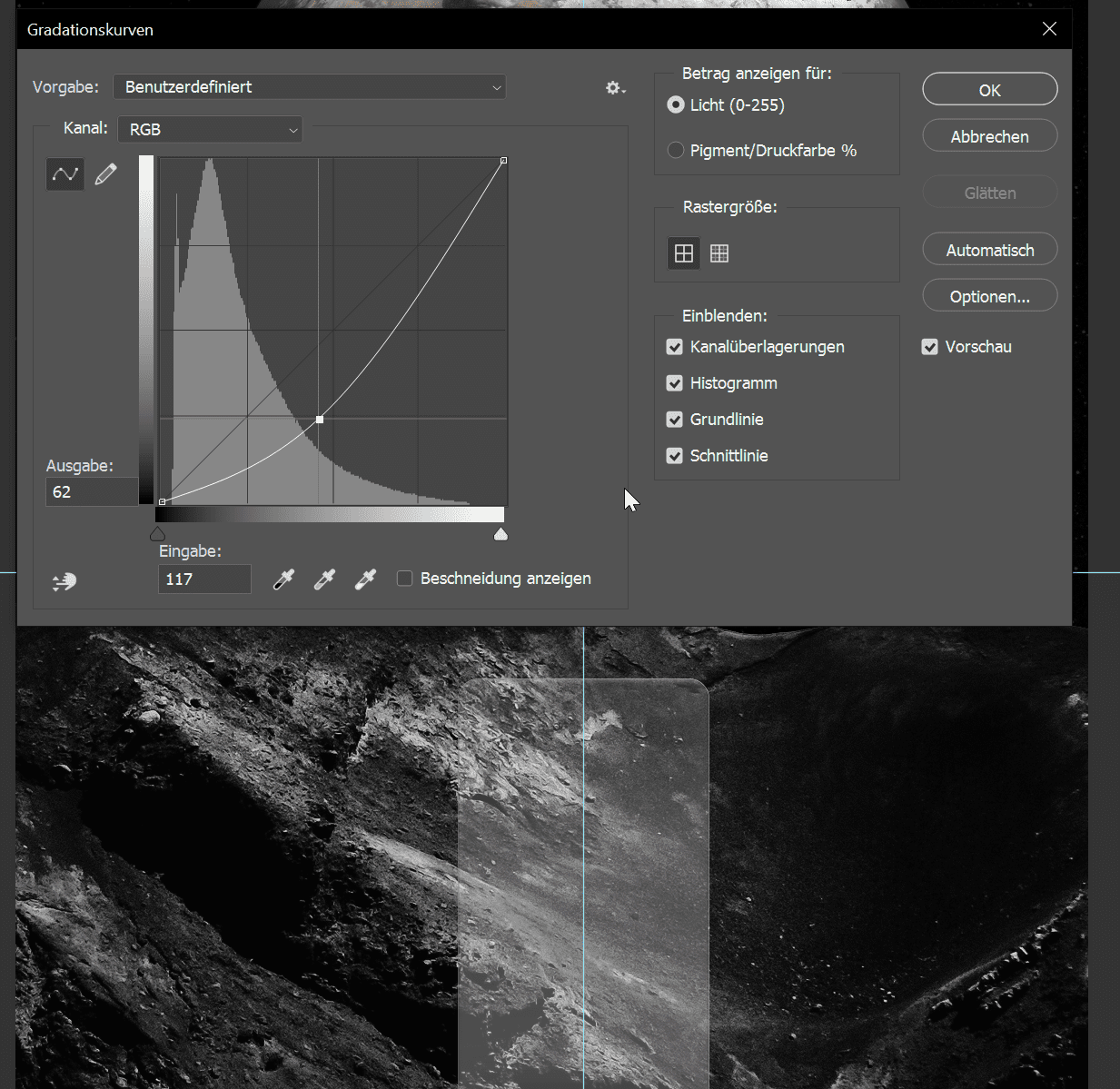
Mit Gradationskurve abdunkeln
Wie wir nun sehen, haben wir eine Glasfläche erstellt, jedoch kommt diese wegen der aktuellen hellen Umgebung nicht zur Geltung – dies können wir mit einer simplen Gradationskurve ändern. Wir wählen daher die Mond-Ebene aus, und wählen unter Bild › Korrekturen › Gradationskurve diese aus. Im Panel selber, ziehen wir die Kurve nach unten, wodurch die Mond-Ebene dunkler wird.
Gedenktafel: Details

Hintergrund Weichzeichnen: Vorbereiten
Dupliziert die Mond-Ebene sowie die Cosmos-Ebene und die Hintergrund-Ebene und schiebt die neu entstandenen in der gleichen Reihenfolge hinter eure Glasfläche. Wenn diese 3 Ebenen ausgewählt sind, Rechtsklick auf einer, und wählt: in Smartobjekt konvertieren. Aus 3 Ebenen sollte nur noch eine sein.

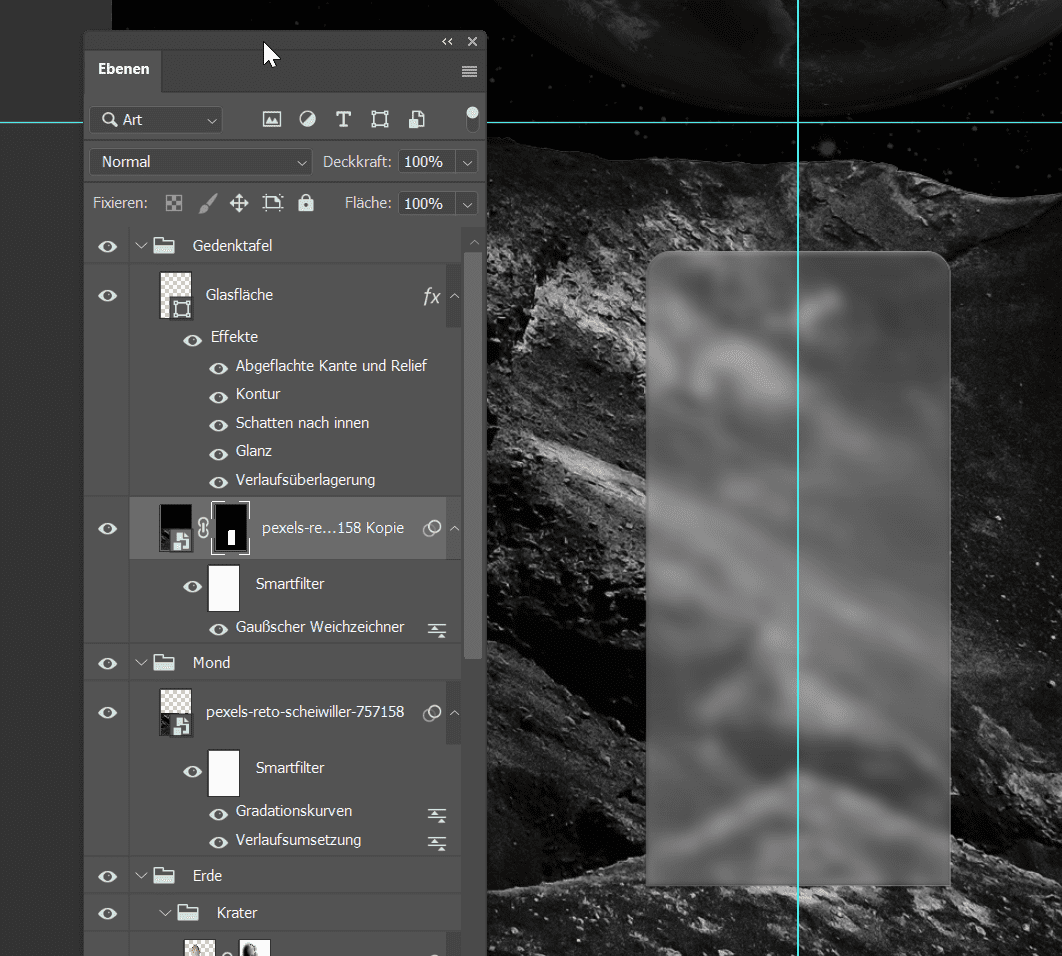
Hintergrund Weichzeichnen und Maskieren
Anschließend geht ihr auf Filter › Weichzeichnungsfilter › Gaußscher Weichzeichner und wählt einen Wert, der euch zusagt. In meinem Fall war es ein Radius von 13,9 Pixel.
Haltet die SHIFT-Taste gedrückt und klickt im Ebenen-Panel auf die Ebenenminiatur, um eine Maske von der Glasfläche zu erhalten. Falls nicht ausgewählt, wählt die weichgezeichnete Ebene aus und drückt anschließend auf das Maskensymbol.
Spätestens ab hier müsst ihr die Ebene der Glasfläche sowie die weichgezeichnete Hintergrundebene Ggruppiert haben. Haltet dazu die SHIFT-Taste gedrückt, wählt beide Ebenen aus und gruppiert diese mit STRG + G.

Hintergrund Abdunkeln
Da die Glasfläche nun sehr milchig wirkt, kann der Hintergrund mit verschiedenen Tools abgedunkelt werden. Ich verwende hier die Tonwertkorrektur, die ihr ebenfalls unter Bild › Korrektur › Tonwertkorrektur findet. Schiebt den mittleren Regler nach rechts zu einem Wert, der euch gefällt.

Erde Positionieren
Dupliziert nun die Erde (ohne die Krater und Farbfüllung) und schiebt die Ebene über die Glasfläche. Macht anschließend mit einem Rechtsklick auf ‚Smartfilter‘ und wählt die Option ‚Smartfilter löschen‘. Nun sollte die Erde in gesund vor euch haben. Verschiebt und transformiert die Erde mit STRG + T und positioniert die Welt auf der Glasfläche.

Elementen-Guppe vorbereiten
Drückt anschließend STRG + G um die Welt zu Ggruppieren. In dieser Gruppe werden alle Elemente eingefügt, die auf die Tafel kommen.
Macht erneut eine Auswahl von der Glasfläche, wählt die neu erstellte Gruppe aus und maskiert diese. Wenn eure Welt abgeschnitten ist, wurde alles richtig gemacht. Anschließend wählt ihr die Welt aus und setzt diese beim Ebenenmodus von Normal auf Negativ Multiplizieren.
Falls euch die Welt zu schwach wirkt, könnt ihr mithilfe einer Gradationskurve die Helligkeit der Welt anpassen.

Text hinzufügen
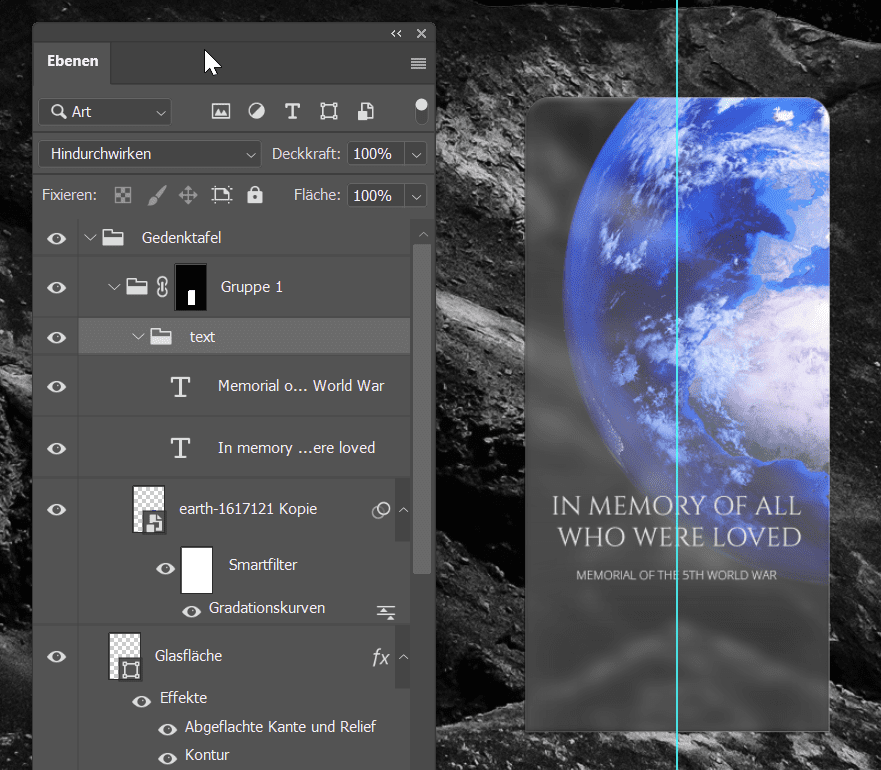
Fügt nun mithilfe des Textwerkzeuges einen Text hinzu. Ich habe für die Überschrift die Schrift ‚Cinzel Regular‘ genommen und für den kleinen Text unten ‚Open Sans light‘.
Achtet darauf, dass der Text nicht unterhalb der Spitze von der Mondlandschaft ist, da es sonst abgeschnitten wird, weil wir die Stelle noch maskieren werden.

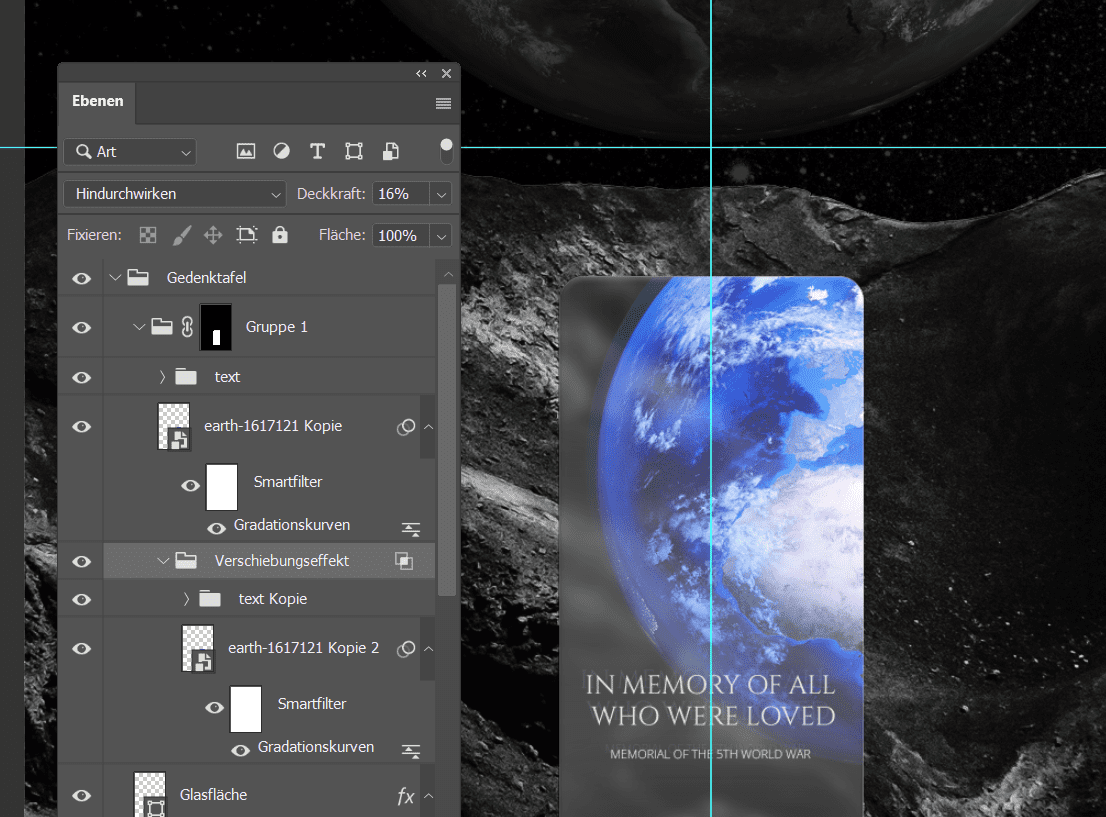
Verschiebungseffekt: Vorbereiten
Falls ihr eure Texte gruppiert habt, wählt die Gruppe aus, ansonsten wählt die einzelnen Text-Ebenen aus inkl. Die Welt Ebene und dupliziert diese mit STRG + J. Da diese Ebenen automatisch ausgewählt sind, drückt STRG + G und die Kopien zu gruppieren. Anschließend, schiebt ihr die Gruppe unterhalb der Erden-Ebene.

Verschiebungseffekt: Einfügen
Da ich mir vorstelle, dass es sich sowas wie um ein Holo-Panel handelt, fand ich die Idee von einem Verschiebungseffekt gut. Wählt dazu bei der Gruppe die Fülloptionen aus. Gleich bei den Mischoptionen macht ihr das Häkchen bei „R“ weg. Passieren tut jetzt erstmal nichts, wenn ihr mit OK bestätigt. Aber wenn ihr die Gruppe bewegt, z. b. mit den Pfeiltasten nach Links, seht ihr einen türkisen Schein.
Ihr könnt euch freu entscheiden, ob ihr die Gesamte Gruppe bewegen möchtet, oder einzelne Elemente anpassen möchtet.
In meinem Fall habe ich die Erde 20px nach oben und 20px nach links verschoben und den Text 10px nach oben und 10px nach links.
Reduziert anschließend die Deckkraft der Gruppe auf 16%.

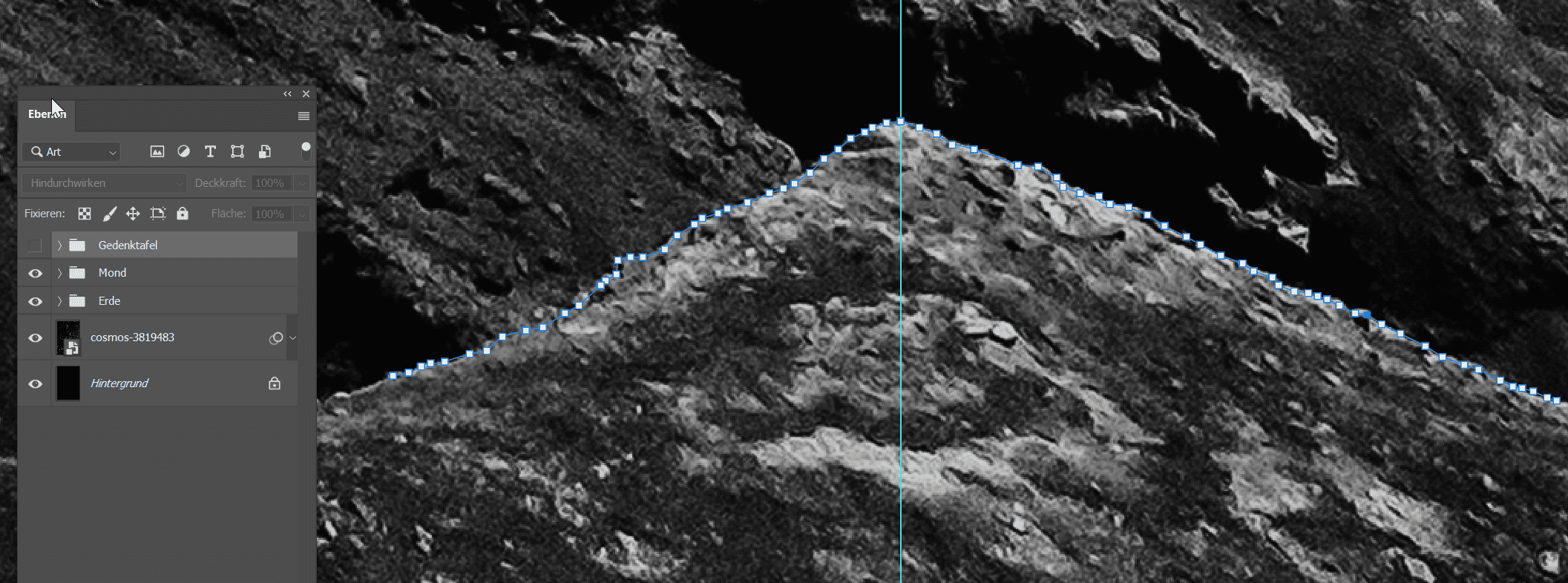
Maske erstellen
Damit sich die Glasscheibe hinter der Spitze befindet, muss sie, wie oben erwähnt, maskiert werden. Blendet dazu die Glasfläche aus. Ich habe dazu schnell das das Pfadwerkzeug verwendet und mit STRG + Enter eine Auswahl von der Spitze erstellt. Anschließend – die Gedenktafel-Gruppe im Ebenen-Panel ist ausgewählt – mit gedrückter ALT-Taste, auf das Maskensymbol geklickt. Eure Glasfläche sollte nun hinter der Spitze sein.
Optionale Einstellungen

Entscheidung liegt in der Größe
Je nach Auflösungen, können folgende Schritte ebenfalls auch weggelassen werden, da diese nicht zu sehen wären. Bei einem guten Composing sollten die Elemente aufeinander abgestimmt werden, damit man bestmöglich diese mit der Umgebung zusammenfügen kann. Es sind kleine Änderungen, aber sie machen einen Unterschied im Gesamteindruck aus.

Weichzeichnung
Wie man ebenfalls auch im Bild erkennen kann, ist dieses nicht scharf. Man könnte eine kleine Bewegungsunschärfe vermuten. Darum habe ich die Gedenktafel-Gruppe in ein Smartobjekt konvertiert. Hierbei habe ich die Spitzen-Maske kurzweilig irgendwo anders hingeschoben, um diese dann direkt auf das Smartobjekt zu legen.
Anschließend kann man mit Filter › Weichzeichnungsfilter › Bewegungsunschärfe eine minimale Schärfe hinzufügen, die etwa zum Gesamtbild passt.

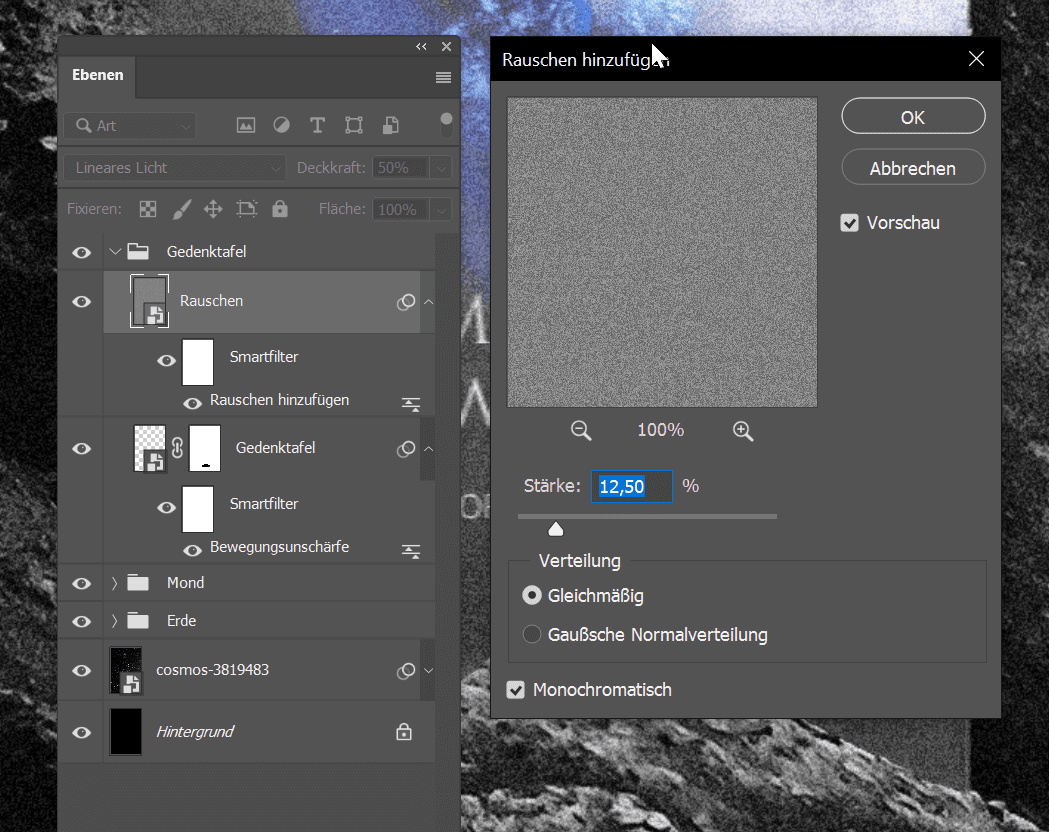
Rauschen
In diesem Fall müsste man sich entscheiden, ob man das Rauschen vom Bild übernehmen möchte und das auf die Glasscheibe zu übertragen, oder ob man das Rauschen reduzieren möchte. Ich habe mich fürs Rauschen entschieden und dementsprechend eine Rausch-Struktur mit eingebracht. Ein kleines Quicktipp-Tutorial habe ich hier dazu verfasst
Kurzgefasst: Erstellt eine neue Ebene und füllt diese mit 50% Grau und stellt den Füllmodus auf ‚Lineares Licht‘. Wandelt diese Ebene in ein Smartobjekt um, reduziert die Deckkraft auf 25% und geht anschließend auf Filter › Rauschfilter › Rauschen hinzufügen. Sucht euch einen Wert aus, der in etwa passen könnte. Mit dem Gaußscher Weichzeichner könnt ihr noch ein bisschen die Intensität des Rauschens steuern.

Maske anpassen
Die Maske, die wir bei der Gedenktafel von der Spitze erstellt hatten, ist ehr genau. Es macht vielleicht nur einen minimalen Unterschied aus, aber für die Gesamtheit zähle ich das hier auf. Hier brauchen wir das Eigenschaftenfenster. Falls ihr es nicht aktiv habt, könnt ihr es euch unter Fenster › Eigenschaften aktivieren. Habt ihr die Maske ausgewählt, bekommt ihr Eigenschaften angezeigt. In meinem Fall habe ich die Weiche Kante auf 2.0 px gestellt.

Blick führen
Da ich die Berglandschaft im Hintergrund zu präsent hielt, habe ich diese einfach mit einer Gradationskurve dunkler gemacht und die Helligkeit der Gedenktafel-Ebene (nicht Gruppe, da sonst auch die Rauschebene davon betroffen wäre) dazu angepasst.
Bilderstil einfügen und letzte Nacharbeitungen durchführen

Lets Go
In diesem Abschnitt könnt ihr euch natürlich frei bewegen. Ich selber habe mir dabei gedacht, dass, passend zum gelblich wirkenden Planeten, ein Mond mit blauem Touch passen würde. Den könnt ihr u. a. erreichen, wenn ihr ganz sanft mithilfe einer Farbbalance-Einstellungsebene in den Mitteltönen arbeitet.
Mit einer Verlaufsumsetzung, z. B. mit Dunkelgrau zu einem helleren Grau, könnt ihr das Bild etwas ‚auswaschen‘. Erlaubt ist, was gefällt
Fertig!

Herzlichen Glückwunsch
Du hast ein neues Bild für dein Portfolio erstellt! Falls dir das Video-Formal lieber ist: Jeden Sonntag Streame ich live auf Twitch.tv solche Tutorials zum Mitmachen; und natürlich bist du herzlich eingeladen meiner Session zu Joinen.
Falls du Anmerkungen zum Tutorial hast, würde ich mich natürlich auch riesig über das Feedback und deinem Ergebnis freuen. Komme doch bei uns auf Discord vorbei!
Jetzt teilen
Ebenfalls interessant:

Photoshop-Tutorial: Adventurer